Drupal – the open source framework, is used by 2.2% of the websites around the world. Which is indeed a pretty big figure!
It powers all types of websites from blogs to govt. sites. But all these useful features will not help you if your Drupal site is not speedy.

Camtasia 9 pro. Speed matters when it comes to the performance of the site. To ensure your site is performing the best, it is important to check the speed first.
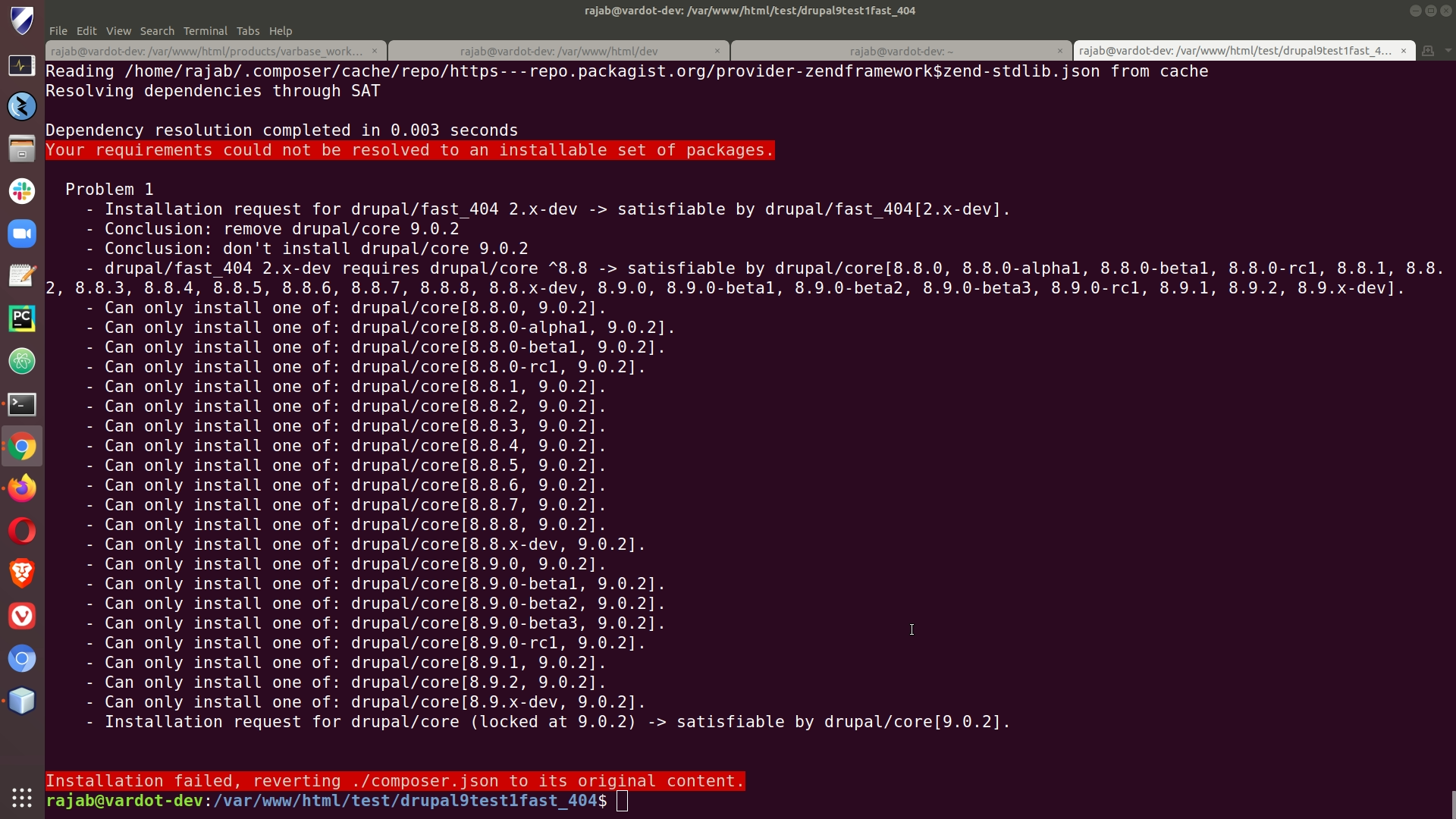
Drupalfast404 is called by drupaldeliverhtmlpage when the result of menuexecuteactivehandler is MENUNOTFOUND, which means Drupal is asked to look for a path without any menu callback associated. I can see that Fast 404 module has been added to drupal core since 7.9 version. So in order to use it on my drupal site(without installing Fast 404 module),is there I. The Fast 404 module makes life easier for Drupal because it doesn't make it work. It delivers the page in a blink of an eye without loading unnecessary assets like JS, CSS, JS, etc. Who created the Fast 404 module This module was created back in 2011 by Michael Cooper.
Don't worry! This blog post will help you to solve all the problems related to the speed with the Drupal site. There are 11 tips to speed up Drupal Performance. This article will help you as how you can re-architect your website so that it doesn't get bogged down from high volume traffic.
Latest Version:
The first tip to speed up Drupal performance is to check whether you have the latest version of the framework installed or not. As Drupal developers update the drupal versions, they keep removing bugs that helps improving your site performance. Always follow the most recent version of Drupal.
To check and run updates, all you have to do is to navigate to 'Reports' ->' Available Updates.'
Or just click on 'Check Manually' to scan for new Updates.
Content Delivery Network:
If you have CDN (content delivery network), you will see Drupal instantly decreased load time for your website. This tip of speeding your Drupal site will let you make sure that you are providing your assets faster to your visitors thus, reducing latency.
Utilize Caching:
Drupal do have the caching option. That is the way to let your side speed up thus improving your site performance. By default, this option is turned off. There are Four types of caches that you can enable.
Page Caching
To allow the page caching all you have to do is to navigate to 'Configuration' -> 'Development' -> 'Performance.'
Now Enable 'Cache Pages for Anonymous Users' and also 'Cache Block.'
Drupal Fast 404 For Sale
Hit 'Save Configuration.'
Views Caching
One of the most popular modules of Drupal is this module. After installing, just enable the caching on it so that it can run faster.
Navigate to 'Administration'-> 'Structure' -> 'Views'.
Now just click 'Edit' on the view whose cache you want to allow.
Now expand the 'Advance Box' then select 'Time-Based' and lastly click on 'Apply (All Displays).'
Panel Caching
This is the most popular module that Drupal users love to use. To make them speedy, you can enable cache on each panel.
To enable the cache you have to go to 'Administration' -> 'Structure'-> 'Pages.'
Now from here navigate to 'Variants'-> 'Content' -> 'Caching' and now click 'Change'.
After you're done with it, now select 'Simple Cache and then click 'Next.'
Before clicking on 'Save,' you can select your Cache time duration from here.
PHP Caching
Tomcat 8.5 ssl. To increases the speed of Drupal installs, Developers, and Drupal lovers love to use PHP Cache (APC) Alternative PHP Cache.
Image Optimization
Websites page contains almost 56% of images which is too much. The images tend to take more time to load correctly. So to save the time it is good to compress these images that will decrease your page loading times. That is the recommended tip to speed up your Drupal site.
If we talk about Drupal 6 and 7 versions, the compression rate on JPEGs are set to 75% you can change it as per your need.
To modify the compression ratio just go to 'Configuration' -> 'Image Toolkit.' Now adjust the % rate and then to save them click on 'Save Configuration.'
Lazy Image Loading
Lazy load is the module that can quickly and dramatically increase your page load time. It will ensure that the only image will load when it is visible to the browser window. Thinking about advantages? It is the world's most used Drupal module with a little over 18,000 downloads.

Also, you can use the module like 'Image Resize Filter' so that you aren't relying on CSS to scale them down. They will scaup graded once you upload them.
404s
You can check your website through an external service like using the 'Online Broken Link Checker' or a tool like 'Screaming Frog' instead of using the module for this job. By doing this, you will be ensured that your server's resources are wasted on this task.
And yes, Drupal have pretty much expensive 404 errors. On an average, your server uses 60-1000MB of memory consumed just to deliver a 404. But don't worry 'Drupal Fast 404' module provides you the solution of displaying 404 displays by just using only 1 MB memory of the server's memory.
Disable Unnecessary Modules
Drupal also have overhead attached plugins and modules just like any other CMS platform. So to speed up your site, it is recommended that never run more than 50 modules. These are some modules that you can disable if you don't need the functionality of your site.
- Administration Development tools
- Devel and Devel node access
- Field, Rules, and Views UI
- Module Filter
- Blog and Forum
- Taxonomy and Search
- Help and Shortcut
- Dashboard
- Database Logging
- Color and Toolbar
- Tracker and Statistics
- Update Manager
CSS/JS Aggregation
By aggregating you are reducing the total number of HTTP request being made. Also, you can improve the front end performance and download times.
To use it you have to enable it, navigate to 'Configuration' -> 'Development' ->'performance'. Now enable the 'Aggregate CSS Files and Aggregate Javascript Files.'
After modifying, 'Save Configuration.'
Reverse Proxy Server
'Reverse Proxy Caching or HTTP accelerator' means to place another app that will serve cached copies of your web pages. Most of the high traffic websites like Wikipedia, Facebook, Twitter, etc. uses Varnish. Two Drupal two most popular modules are there whenever it comes to Varnish usage.
Additional Tweaks
- With the 'Clientside Validation' module, add client side validation for web forms using jQuery.
- When it comes to choosing the Web host, always prefer Drupal-Specific host for your Drupal site to make it more speedy.
- To disable the database logging use 'Syslog-ng' module.
- Always turn off the PHP filter module speed up your site.
- If your database is running slow just check it using 'DB Tuner' module.
Choosing Fast Web Hosting
When trying to improve the performance of the Drupal site, choose a good hosting. It is a tip to speed up your Drupal performance. We strictly recommend you to stay away from cheap hosting providers as they provide shared resources causing your site to get slow. Going with VPS like Digital Ocean, Linode, or Vultr is the best thing while choosing web hosting.
Summary
The above mentioned 11 Tips are helpful to Speed Up Drupal Performance. Only you have to know where to look.
FREE SHIPPING ON ORDERS OVER $75. Sign in or Create an Account. Home; APPAREL T-Shirts Tank Tops Long Sleeves Ladies Media Albums Digital Download. Anthology Songbook. Unit price / per. Jackson Browne - The Pretender: Piano/Vocal/Chords (Jackson Browne Classic Songbook Collection) Jackson Browne. 4.6 out of 5 stars. This songbook is true to the music, easy to read, with an outstanding collection of Jackson Browne songs. If you're a fan of Jackson Browne and want to learn some of his early tunes, this collection is. Jackson Browne 'Saturate Before Using' Songbook. Regular price $40 00 $40.00. The Pretender Songbook. Regular price $40 00 $40.00. Running On Empty Songbook. The Next Voice You Hear Songbook. Regular price $40 00 $40.00. The Naked Ride Home Songbook. Regular price $40 00 $40.00. Time The Conqueror Songbook. Regular price $40 00 $40.00. Jackson browne songbook.
Do you have any other way or tip that you are using to speed up Drupal that we are missing here? We would love to hear them. Comment them and let us know other Tips to Speed Up Drupal Performance that you are using.
Wajid Hussain
Latest posts by Wajid Hussain (see all)
- Best Development Practices In Magento For Building Attractive Store - March 13, 2017
- Top PHP Influencers You Should Follow In 2017 - February 24, 2017
- Most Common Mistakes That Every Drupal Developer Should Avoid - February 21, 2017
Drupal is a leading CMS used in powering all kinds of websites including company, government, organization and information sites. When it comes to having your own business, many people prefer Drupal over WordPress because it provides much more features including security and scaling. The most important thing in your Drupal site is the speed performance. As more posts are being added and your Drupal site becomes more complex, the load speed can slow down and this can cause frustrations to the visitors who are browsing your site. To give your visitors the best experience, you should take the following 8 steps to optimize your Drupal speed performance.
1. Stay Up to Date with the Latest Drupal Version
The easiest step for making your Drupal site loads fast is to make sure your Drupal is up to date to the latest version. Each new update of Drupal contains fixes to the bug issues and other improvements that increase the performance of Drupal. You can check if there is any newer version of Drupal under Reports > Available Updates. In Available Updates, you will see the Check Manually option which you are to click on to see if there is an update available.
2. Drupal Caching
Caching the pages on your Drupal site can reduce the CPU usage and subsequently improves the site load speed. Drupal already have caching options built into its CMS and it is turned off by default. You can turn on the caching option by going to Configuration > Development > Performance. Under Performance, you should enable both Cache pages for anonymous users and Cache blocks.
3. Extra Cache Modules
The bundled cache may not be efficient and you'll need to enable extra caches. There are a few cache models o choose from including Boost, Memcached, and Varnish cache. Boost is great for speeding up your Drupal site for anonymous users in a share hosting environment. The configuration of Boost will require access to the .htaccess and robots.txt files. Boost will convert all the pages on your Drupal site to HTML. Memcached can also improve your site performance but it is not suitable for using on share hosting like Boost. In order for memcached to work properly, there is a couple of software you must install and configure so you'll need to have permissions to do these before you install it. Varnish cache offers lightning performance for your site but it is harder to manage the caching HTTP reverse proxy system.
4. Caching on Individual Panel
Some webmasters like to perform caching on each individual panel to improve the performance of their site. PHP caching can speed up the installation time of plugins and modules on Drupal. Browser caching such as Gzip compression will compress the page on server levels prior to displaying it on the browser. Expire headers let the browser know whether it should retrieve the file from the server or cache. Getting rid of query strings in the static resources can prevent caching problems.
5. Compress Your Images
If you are including images in the post on your site, make sure you compress each image so that the file size will be much smaller when uploaded. Images that are smaller size will load faster. The image is usually the first thing that loads on the page. Therefore, if the image loads fast, the rest of the page will also load fast. The default compression in Drupal 7 is 75% but you can change the compression percentage manually by going to Configuration > Image Toolkit.
6. Resize Your Images
Besides compressing the images, you should reduce the image size up to just the size you need for displaying on the page. You can use plugin like Image Resize Filter that will scale down your image automatically after you upload them. The Image Styles plugin allows you to set the image sizes for example Large, Medium and Thumbnail that will be stored on the serve. This allows the right image size to be used for displaying on devices with different screen sizes.
7. Check Your Site for Broken Links
You should use an online broken link checker to check your Drupal site for broken URLs. If a broken URL is clicked by a visitor, it will load and take up some resources on the server. To prevent your server resources from being wasted, you should remove all these broken URLs. In Drupal, 404 errors can lead to heavy consumption of the server resources from 60 MB - 100 MB. There is a module called Drupal Fast 404 that fix the problem so that 404 page consumes lesser than 1 MB of memory.
8. Disabled Unused Modules
Drupal Fast 404 Free
The more modules you enable, the more server disk space is used up and the slower your site will load. The latest version of Drupal gives you the ability to disable and remove all unused modules. For example, you can disable Statistics if you are using other analytic software. The Update Manager plugin can be disabled if you use dev to prod migration environment. There are other modules which you can disable including administration development tools, devel, module filter, taxonomy, and etc.
Conclusion
Drupal Fast 404 Download

Camtasia 9 pro. Speed matters when it comes to the performance of the site. To ensure your site is performing the best, it is important to check the speed first.
Drupalfast404 is called by drupaldeliverhtmlpage when the result of menuexecuteactivehandler is MENUNOTFOUND, which means Drupal is asked to look for a path without any menu callback associated. I can see that Fast 404 module has been added to drupal core since 7.9 version. So in order to use it on my drupal site(without installing Fast 404 module),is there I. The Fast 404 module makes life easier for Drupal because it doesn't make it work. It delivers the page in a blink of an eye without loading unnecessary assets like JS, CSS, JS, etc. Who created the Fast 404 module This module was created back in 2011 by Michael Cooper.
Don't worry! This blog post will help you to solve all the problems related to the speed with the Drupal site. There are 11 tips to speed up Drupal Performance. This article will help you as how you can re-architect your website so that it doesn't get bogged down from high volume traffic.
Latest Version:
The first tip to speed up Drupal performance is to check whether you have the latest version of the framework installed or not. As Drupal developers update the drupal versions, they keep removing bugs that helps improving your site performance. Always follow the most recent version of Drupal.
To check and run updates, all you have to do is to navigate to 'Reports' ->' Available Updates.'
Or just click on 'Check Manually' to scan for new Updates.
Content Delivery Network:
If you have CDN (content delivery network), you will see Drupal instantly decreased load time for your website. This tip of speeding your Drupal site will let you make sure that you are providing your assets faster to your visitors thus, reducing latency.
Utilize Caching:
Drupal do have the caching option. That is the way to let your side speed up thus improving your site performance. By default, this option is turned off. There are Four types of caches that you can enable.
Page Caching
To allow the page caching all you have to do is to navigate to 'Configuration' -> 'Development' -> 'Performance.'
Now Enable 'Cache Pages for Anonymous Users' and also 'Cache Block.'
Drupal Fast 404 For Sale
Hit 'Save Configuration.'
Views Caching
One of the most popular modules of Drupal is this module. After installing, just enable the caching on it so that it can run faster.
Navigate to 'Administration'-> 'Structure' -> 'Views'.
Now just click 'Edit' on the view whose cache you want to allow.
Now expand the 'Advance Box' then select 'Time-Based' and lastly click on 'Apply (All Displays).'
Panel Caching
This is the most popular module that Drupal users love to use. To make them speedy, you can enable cache on each panel.
To enable the cache you have to go to 'Administration' -> 'Structure'-> 'Pages.'
Now from here navigate to 'Variants'-> 'Content' -> 'Caching' and now click 'Change'.
After you're done with it, now select 'Simple Cache and then click 'Next.'
Before clicking on 'Save,' you can select your Cache time duration from here.
PHP Caching
Tomcat 8.5 ssl. To increases the speed of Drupal installs, Developers, and Drupal lovers love to use PHP Cache (APC) Alternative PHP Cache.
Image Optimization
Websites page contains almost 56% of images which is too much. The images tend to take more time to load correctly. So to save the time it is good to compress these images that will decrease your page loading times. That is the recommended tip to speed up your Drupal site.
If we talk about Drupal 6 and 7 versions, the compression rate on JPEGs are set to 75% you can change it as per your need.
To modify the compression ratio just go to 'Configuration' -> 'Image Toolkit.' Now adjust the % rate and then to save them click on 'Save Configuration.'
Lazy Image Loading
Lazy load is the module that can quickly and dramatically increase your page load time. It will ensure that the only image will load when it is visible to the browser window. Thinking about advantages? It is the world's most used Drupal module with a little over 18,000 downloads.
Also, you can use the module like 'Image Resize Filter' so that you aren't relying on CSS to scale them down. They will scaup graded once you upload them.
404s
You can check your website through an external service like using the 'Online Broken Link Checker' or a tool like 'Screaming Frog' instead of using the module for this job. By doing this, you will be ensured that your server's resources are wasted on this task.
And yes, Drupal have pretty much expensive 404 errors. On an average, your server uses 60-1000MB of memory consumed just to deliver a 404. But don't worry 'Drupal Fast 404' module provides you the solution of displaying 404 displays by just using only 1 MB memory of the server's memory.
Disable Unnecessary Modules
Drupal also have overhead attached plugins and modules just like any other CMS platform. So to speed up your site, it is recommended that never run more than 50 modules. These are some modules that you can disable if you don't need the functionality of your site.
- Administration Development tools
- Devel and Devel node access
- Field, Rules, and Views UI
- Module Filter
- Blog and Forum
- Taxonomy and Search
- Help and Shortcut
- Dashboard
- Database Logging
- Color and Toolbar
- Tracker and Statistics
- Update Manager
CSS/JS Aggregation
By aggregating you are reducing the total number of HTTP request being made. Also, you can improve the front end performance and download times.
To use it you have to enable it, navigate to 'Configuration' -> 'Development' ->'performance'. Now enable the 'Aggregate CSS Files and Aggregate Javascript Files.'
After modifying, 'Save Configuration.'
Reverse Proxy Server
'Reverse Proxy Caching or HTTP accelerator' means to place another app that will serve cached copies of your web pages. Most of the high traffic websites like Wikipedia, Facebook, Twitter, etc. uses Varnish. Two Drupal two most popular modules are there whenever it comes to Varnish usage.
Additional Tweaks
- With the 'Clientside Validation' module, add client side validation for web forms using jQuery.
- When it comes to choosing the Web host, always prefer Drupal-Specific host for your Drupal site to make it more speedy.
- To disable the database logging use 'Syslog-ng' module.
- Always turn off the PHP filter module speed up your site.
- If your database is running slow just check it using 'DB Tuner' module.
Choosing Fast Web Hosting
When trying to improve the performance of the Drupal site, choose a good hosting. It is a tip to speed up your Drupal performance. We strictly recommend you to stay away from cheap hosting providers as they provide shared resources causing your site to get slow. Going with VPS like Digital Ocean, Linode, or Vultr is the best thing while choosing web hosting.
Summary
The above mentioned 11 Tips are helpful to Speed Up Drupal Performance. Only you have to know where to look.
FREE SHIPPING ON ORDERS OVER $75. Sign in or Create an Account. Home; APPAREL T-Shirts Tank Tops Long Sleeves Ladies Media Albums Digital Download. Anthology Songbook. Unit price / per. Jackson Browne - The Pretender: Piano/Vocal/Chords (Jackson Browne Classic Songbook Collection) Jackson Browne. 4.6 out of 5 stars. This songbook is true to the music, easy to read, with an outstanding collection of Jackson Browne songs. If you're a fan of Jackson Browne and want to learn some of his early tunes, this collection is. Jackson Browne 'Saturate Before Using' Songbook. Regular price $40 00 $40.00. The Pretender Songbook. Regular price $40 00 $40.00. Running On Empty Songbook. The Next Voice You Hear Songbook. Regular price $40 00 $40.00. The Naked Ride Home Songbook. Regular price $40 00 $40.00. Time The Conqueror Songbook. Regular price $40 00 $40.00. Jackson browne songbook.
Do you have any other way or tip that you are using to speed up Drupal that we are missing here? We would love to hear them. Comment them and let us know other Tips to Speed Up Drupal Performance that you are using.
Wajid Hussain
Latest posts by Wajid Hussain (see all)
- Best Development Practices In Magento For Building Attractive Store - March 13, 2017
- Top PHP Influencers You Should Follow In 2017 - February 24, 2017
- Most Common Mistakes That Every Drupal Developer Should Avoid - February 21, 2017
Drupal is a leading CMS used in powering all kinds of websites including company, government, organization and information sites. When it comes to having your own business, many people prefer Drupal over WordPress because it provides much more features including security and scaling. The most important thing in your Drupal site is the speed performance. As more posts are being added and your Drupal site becomes more complex, the load speed can slow down and this can cause frustrations to the visitors who are browsing your site. To give your visitors the best experience, you should take the following 8 steps to optimize your Drupal speed performance.
1. Stay Up to Date with the Latest Drupal Version
The easiest step for making your Drupal site loads fast is to make sure your Drupal is up to date to the latest version. Each new update of Drupal contains fixes to the bug issues and other improvements that increase the performance of Drupal. You can check if there is any newer version of Drupal under Reports > Available Updates. In Available Updates, you will see the Check Manually option which you are to click on to see if there is an update available.
2. Drupal Caching
Caching the pages on your Drupal site can reduce the CPU usage and subsequently improves the site load speed. Drupal already have caching options built into its CMS and it is turned off by default. You can turn on the caching option by going to Configuration > Development > Performance. Under Performance, you should enable both Cache pages for anonymous users and Cache blocks.
3. Extra Cache Modules
The bundled cache may not be efficient and you'll need to enable extra caches. There are a few cache models o choose from including Boost, Memcached, and Varnish cache. Boost is great for speeding up your Drupal site for anonymous users in a share hosting environment. The configuration of Boost will require access to the .htaccess and robots.txt files. Boost will convert all the pages on your Drupal site to HTML. Memcached can also improve your site performance but it is not suitable for using on share hosting like Boost. In order for memcached to work properly, there is a couple of software you must install and configure so you'll need to have permissions to do these before you install it. Varnish cache offers lightning performance for your site but it is harder to manage the caching HTTP reverse proxy system.
4. Caching on Individual Panel
Some webmasters like to perform caching on each individual panel to improve the performance of their site. PHP caching can speed up the installation time of plugins and modules on Drupal. Browser caching such as Gzip compression will compress the page on server levels prior to displaying it on the browser. Expire headers let the browser know whether it should retrieve the file from the server or cache. Getting rid of query strings in the static resources can prevent caching problems.
5. Compress Your Images
If you are including images in the post on your site, make sure you compress each image so that the file size will be much smaller when uploaded. Images that are smaller size will load faster. The image is usually the first thing that loads on the page. Therefore, if the image loads fast, the rest of the page will also load fast. The default compression in Drupal 7 is 75% but you can change the compression percentage manually by going to Configuration > Image Toolkit.
6. Resize Your Images
Besides compressing the images, you should reduce the image size up to just the size you need for displaying on the page. You can use plugin like Image Resize Filter that will scale down your image automatically after you upload them. The Image Styles plugin allows you to set the image sizes for example Large, Medium and Thumbnail that will be stored on the serve. This allows the right image size to be used for displaying on devices with different screen sizes.
7. Check Your Site for Broken Links
You should use an online broken link checker to check your Drupal site for broken URLs. If a broken URL is clicked by a visitor, it will load and take up some resources on the server. To prevent your server resources from being wasted, you should remove all these broken URLs. In Drupal, 404 errors can lead to heavy consumption of the server resources from 60 MB - 100 MB. There is a module called Drupal Fast 404 that fix the problem so that 404 page consumes lesser than 1 MB of memory.
8. Disabled Unused Modules
Drupal Fast 404 Free
The more modules you enable, the more server disk space is used up and the slower your site will load. The latest version of Drupal gives you the ability to disable and remove all unused modules. For example, you can disable Statistics if you are using other analytic software. The Update Manager plugin can be disabled if you use dev to prod migration environment. There are other modules which you can disable including administration development tools, devel, module filter, taxonomy, and etc.
Conclusion
Drupal Fast 404 Download
Drupal Fast_404 Not Working
In conclusion, optimizing your Drupal performance can reduce your server resources and prevent hosting suspension problem. Additionally, it can offer a professional impression to your visitors. Faster page loading time can also help your site to rank better on the search engine.